Спочатку потрібно розібратися що таке ця іконка? Favicon - це іконка сайту, що відображається поруч із адресним рядком, біля заголовка на вкладці або у списку закладок браузера. Традиційно використовується зображення розміром 16х16 пікселів у форматі ICO, яке найчастіше розміщується в корені сайту з назвою favicon.ico.
Все було б просто, але виявляється, що не тільки браузер використовує ці іконки. Вони можуть використовуватися на робочому столі смартфона, наприклад, або в списку закладок на windows. У такому разі, погодьтеся, що розмір 16х16 іконки сайту Бітрікс на робочому столі айфона виглядатиме не дуже естетично. У такому разі нам буде потрібний спеціальний набір іконок. І одним додаванням файлу в корінь сайту тут не обійдешся. Потрібне спеціальне підключення.
Генерація іконок для Бітрікс
Першим етапом потрібно намалювати іконку у фотошопі або використовувати будь-який онлайн-сервіс для генерації. Особисто я малював у фотошопі. Картинка має бути рівно квадратною. Бажано 512 на 512 пікселів мінімум. Коли намалювали зберігаємо у форматі png. У кого іконка заповнює весь простір квадрата, то це добре, але я зіткнувся з проблемою круглої картинки, у якої кути прозорі. Щоб підготувати картинку до наступного кроку, я прогнав її через сервіс favicon.io, конвертувавши її з png в ico зі збереженням прозорості кутів. "738" title="Конвертація іконки для бітрикс">
А тепер найсоковитіше. Підготовлену іконку ми проганяємо через сервіс favicon-generator.org, який не тільки згенерує нам всі типи іконок під різні пристрої а й видасть нам код підключення іконок на сайті для бітрікс! " src="/upload/iblock/340/2020_04_15_14_53_25.png" height="598" title="генерація Favicon для бітрикс">

Завантаження іконок на сайт
Завантажений архів із набором іконок для початку нам потрібно завантажити на сайт. Знаходимо папку нашого шаблону сайту і створюємо в ній ще папку favicon. Директорія шаблону сайту може бути або в /bitrix/templates/<ваш_шаблон> або в /local/templates/<ваш_шаблон>, відколи Бітрікс почав підтримувати папку local. Завантажуємо створений архів у створену нами папку favicon та розпаковуємо. Тепер ми бачимо, що купа різних іконок вже у нас на сайті! бітрікс">
Підключення набору іконок
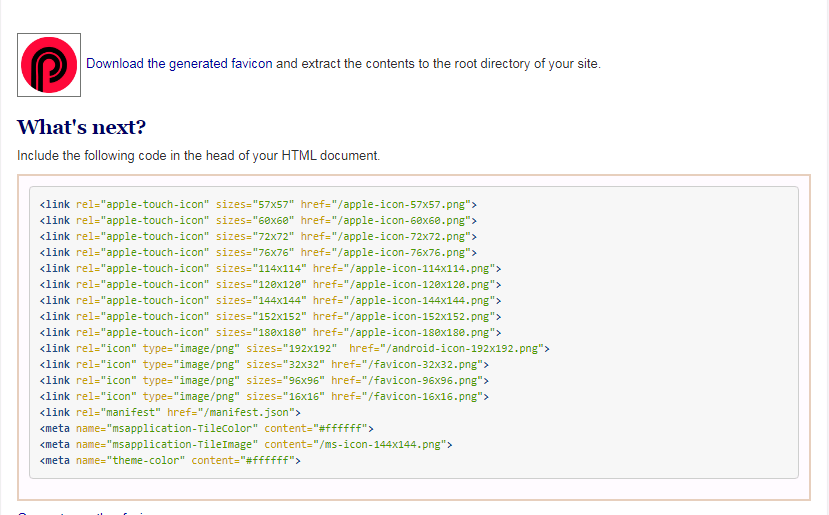
Нам залишилося підключити всі іконки на нашому шаблоні сайту. Для цього потрібно лише внести потрібні записи, які нам видав сервіс генерації. Копіюємо текст із сервісу та вставляємо в шапку шаблону нашого сайту у файл header.php між тегами <head></head>. Майже готово. Ще потрібно лише змінити адреси наших іконок у рядку їхнього підключення. Так як ми їх не розархівували в кореневій папці сайту, щоб не розводити там бардак, то вкажемо на папку де вони знаходяться. Для цього нам потрібно додати в кожному атрибуті href наступний рядок <?=SITE_TEMPLATE_PATH?>/favicon. Щоб вийшло не href="/favicon-16x16.png" , а ось так: href="<?=SITE_TEMPLATE_PATH?>/favicon/favicon-16x16.png". SITE_TEMPLATE_PATH - це консанта, яка вказує на розташування папки шаблону нашого сайту, де б він не знаходився.
Готово! Тепер нам залишилося зберегти файл header.php та перезавантажити браузер, не забувши попередньо скинути кеш браузера. Тепер не тільки у нас відображається красива іконка в закладці браузера, але й ми можемо зберегти посилання на наш сайт у вигляді красивої іконки, наприклад, на айфоні.
 =im /957/58797022_7BBB_4239_A479_3F7B416002CF.png" height="1334" title="Редагування назви іконки бітрикс при збереженні на робочий стіл">
=im /957/58797022_7BBB_4239_A479_3F7B416002CF.png" height="1334" title="Редагування назви іконки бітрикс при збереженні на робочий стіл">