Водяні знаки


Водяні знаки
"Модуль 'Водяные знаки' для Битрикс маркетплейс - инструмент надежной защиты ваших изображений от незаконного использования. Легко добавьте водяные знаки на свои фотографии и графические файлы, чтобы сделать их уникальными и защитить авторские права. Эффективное решение для защиты контента онлайн."
0
1 200 грн.
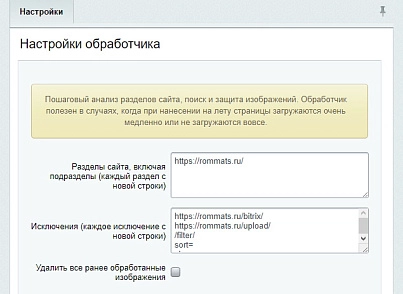
За допомогою модуля "Водяні знаки" Ви зможете захистити зображення сайту від використання або прорекламувати свою компанію, розмістивши на картинках логотип. Модуль має вбудовані механізми оптимізації та конвертації зображень у формат WebP, що благополучно позначиться на швидкості завантаження сайту та його просуванні.
Переваги
• Підтримка основних графічних форматів: jpg, png, gif, bmp та webp.
• Повністю автоматична обробка на льоту, без необхідності вносити редагування в код.
• Зручний візуальний редактор. Багато параметрів для налаштування зовнішнього вигляду знака на будь-який смак.
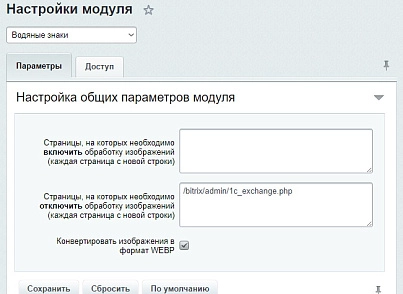
• Автоматична конвертація всіх зображень у формат WebP для прискорення завантаження сайту.
• Вбудована оптимізація без втрат якості (за наявності програмного забезпечення на сервері).
• Нанесення будь-якої кількості знаків на зображення. Зміна та видалення знаків у будь-який момент.
• Індивідуальні знаки у кожному інфоблоці, у розділі інфоблоку, на форумі, в колекції медіабібліотеки та у highload-блоці.
• Обробка будь-яких модулів, встановлених на сайті, навіть не стандартних.
• Наявність додаткових обмежень щодо сайтів, типу файлу, розмірів зображення та дати створення об'єкта.
Параметри водяного знаку
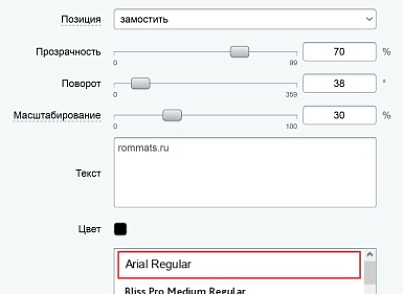
• Тип. Як водяний знак може виступати текст або готове зображення.
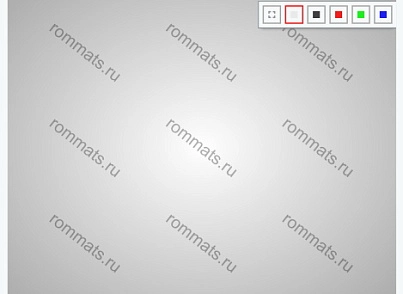
• Позиція. Місце на зображенні, де розташується водяний знак. Варіант "замостити" заповнить усю картинку водяними знаками. Варіанти "зі зрушенням" заповнять картинку у шаховому порядку. Варіант "у довільному місці" розташує водяний знак у випадковій позиції на кожній картинці.
• Прозорість. Чим вище цей параметр, тим менш помітний водяний знак.
• Поворот. Обертання водяного знака щодо його центру.
• Масштабування. Розмір водяного знака буде автоматично підлаштовуватися під розмір зображення, що обробляється. Якщо параметр дорівнює нулю, тоді водяний знак накладеться так, залежно від вихідних розмірів знака або розміру шрифту.
• Зображення. Картинка, яка використовуватиметься як водяний знак. Можна завантажити будь-яке зображення форматів jpg, png, gif, bmp чи webp.
• Текст. Текст водяного знака, наприклад, адресу сайту або назву компанії. Може бути записаний у кілька рядків.
• Цвет. Колір тексту.
• Шрифт. Шрифт, яким буде написано текст. Можна завантажити свій шрифт у форматі ttf.
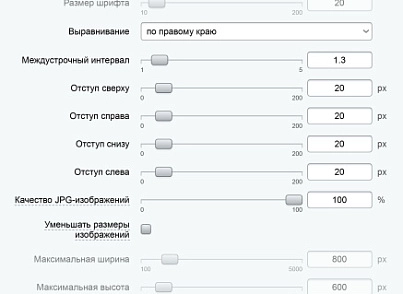
• Розмір шрифту. Працює лише при вимкненому параметрі "масштабування".
• Ввирівнювання. Розташування рядків тексту щодо один одного.
• Мщорядковий інтервал. Визначає висоту текстового рядка.
• Обведення. Додає контур навколо кожної літери.
• Колір обведення. Колір контуру.
• Товщина обведення. Визначає товщину лінії контуру. При масштабуванні знака товщина змінюється.
• Відступи. Невидимі поля по краях водяний знак. Дозволяють віддаляти знаки один від одного або краю зображення.
• Доякість. Зниження якості оброблених картинок. Можна підібрати значення таким чином, що візуально перекручувань видно не буде, проте це призведе до зменшення ваги зображення та прискорення завантаження сайту. Оптимальне значення – 85%.
• Зменшувати розміри. Якщо вихідні зображення мають велику ширину і висоту, їх можна пропорційно зменшити до потрібних розмірів, що також призведе до зменшення ваги зображення і прискорення завантаження сайту. Для зображень, зменшених функціями CFile::ResizeImageGet та CRamWatermark::resize, цей параметр ігнорується.
• Максимальна ширина. Оброблена картинка не перевищуватиме за шириною дане значення.
• Максимальна висота. Оброблена картинка не перевищуватиме за висотою дане значення.
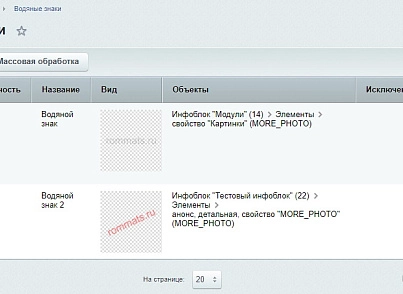
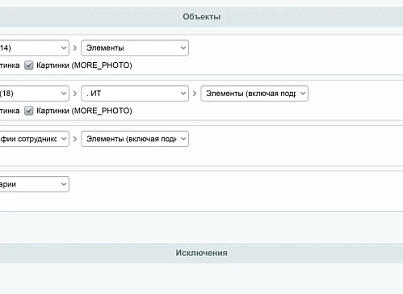
Об'єкти та поля для обробки
Об'єкти та винятки налаштовуються по кроках. Спочатку вибирається модуль, потім дочірні об'єкти, аж до найнижчого рівня. У елементів і розділів інфоблоків, а також елементів highload-блоків можна вибирати конкретні поля, які потрібно обробити, наприклад, детальне зображення або властивість MORE_PHOTO.
Для обробки зображень товарів каталогу, як правило, необхідно вибрати "Інформаційні блоки", потім "Каталог товарів" та "Елементи". Додатково, можливо, знадобиться вибрати інфоблок із торговими пропозиціями, якщо він присутній.
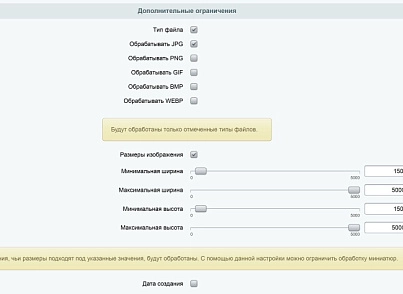
Додаткові обмеження
• Сайт [/ B]. Якщо картинка використовується на кількох сайтах, можна відзначити лише ті з них, на яких має виводитись водяний знак.
[B]• Тип файлу. Можна вказати, які типи файлів потрібно накласти даний водяний знак.
• Розміри зображення. Якщо розмір картинки не підходить, вона залишиться без знака. Дане обмеження стане в нагоді, наприклад, коли не потрібно накладати знаки на мініатюри.
• Дата створення. Якщо частина зображень на сайті з водяними знаками, їх можна виключити з обробки.
Розробникам
Функція обробки зображень на льоту \CRamWatermark::resize($params);
Масштабує зображення до вказаних розмірів і наносить водяний знак відповідно до його параметрів.
У функцію передається масив:
(
'file' - ID файлу або масив опису файлу, отриманий методом CFile::GetFileArray (обов'язковий параметр)
'watermark' - ID водяного знака (обов'язковий параметр)
'width' - ширина картинки після масштабування (за замовчуванням ширина вихідної картинки)
'height' - висота картинки після масштабування (за замовчуванням висота вихідної картинки)
'resizeType' - тип масштабування (за замовчуванням BX_RESIZE_IMAGE_PROPORTIONAL)
'jpegQuality' - якість JPG при масштабуванні (за замовчуванням 100)
)[/CODE]Функція повертає масив:
[CODE]Array
(
SRC,
WIDTH,
HEIGHT,
src,
width,
height
)[/CODE]Приклад використання функції. Необхідно пропорційно зменшити картинку до розмірів 250*150 та захистити водяним знаком.
[CODE] \Bitrix\Main\Loader::includeModule('ram.watermark');
$img = \CRamWatermark::resize(Array('file' => $element['DETAIL_PICTURE'], 'watermark' => 3, 'width' => 250, 'height' => 150));
?>