Модуль для создания объявлений в шапке сайта на CMS 1С-Битрикс


Модуль для создания объявлений в шапке сайта на CMS 1С-Битрикс
Уведомляйте посетителей сайта о скидках, новинках и других событиях с помощью модуля для создания объявлений в шапке сайта на CMS 1С-Битрикс. Простая настройка без необходимости в знаниях HTML и CSS. Регулируйте цвет, фон, размеры и другие параметры объявлений. Гибкие настройки взаимодействия с пользователем. Создайте объявление в 3 шага. Будьте в курсе!
0
2 600 грн.
Модуль для создания объявлений в шапке сайта
Уведомляйте посетителей сайта о скидках, изменениях рабочего графика, новых товарах и услугах и многих других событиях. Работа с модулем будет удобна как профессиональным контент-менеджерам 1С-Битрикс, так и начинающим. Не требуются глубокие знания HTML и CSS. Уведомления можно включать и выключать по расписанию.
Создайте объявление для пользователей в 3 шага:
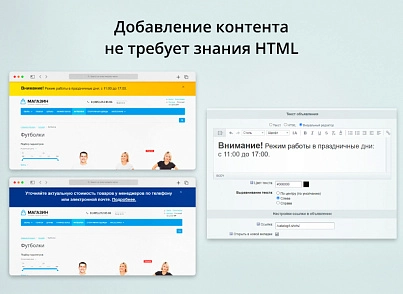
- Напишите текст объявления, выберете цвет текста и тип выравнивания текста (по центру, слева или справа).
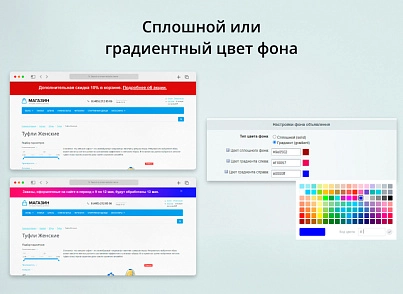
- Настройте фон объявления: сплошной или градиентный цвет.
- Нажмите «Сохранить».
Ваше первое объявление готово! Это так просто!
Дополнительные настройки:
- Добавьте ссылку для всего объявления целиком или только для части текста и укажите, открывать ли в новой вкладке страницу.
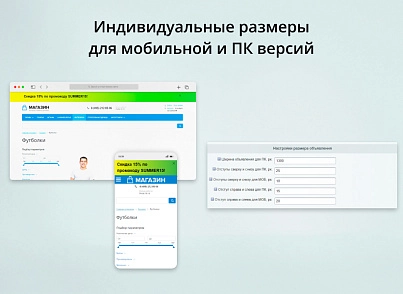
- Настройте индивидуальный размер объявления для мобильной и ПК версий.
- Укажите, будет ли пользователь иметь возможность закрывать объявление нажатием на крестик или нет (отсутствие крестика в объявлении).
- Выберете периодичность показа при нажатии пользователем на крестик: не повторять, показывать объявление при каждом обновлении страницы или повторять 1 раз в 15 минут / 1 час / 12 часов / 1 сутки / 1 неделя.
- Закрепите объявление при скроллинге (пролистывании страницы вниз), если это необходимо.
- Определите время работы объявления с помощью свойств «Начало активности» и «Окончание активности».
Сплошной или градиентный цвет фона
В свойстве «Тип цвета фона» выберете сплошной (solid) или градиентный (gradient) фон. Значения цвета задайте либо с помощью встроенной палитры, либо укажите цвет кода.

Индивидуальные размеры для мобильной и ПК версий
В блоке «Настройки размера объявления» укажите отступы сверху/снизу и слева/справа отдельно для мобильной и ПК версий, а также ширину объявления для ПК версии. НО! Если вы не очень хорошо представляете, как редактировать отступы, то просто оставьте значения по умолчанию: объявление в любом случае будет адаптивным для мобильной и ПК версии.

Добавление контента не требует знаний HTML и CSS
Пишите текст объявления также просто, как в текстовом редакторе!

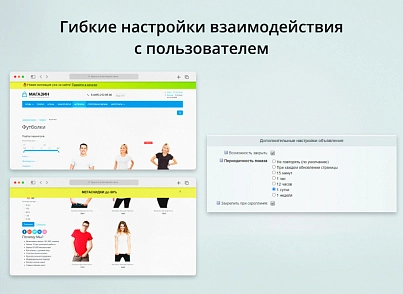
Гибкие настройки взаимодействия с пользователем
Закрепить объявление при пролистывании сайта вниз? Дать пользователю возможность закрывать объявление? А если закрыл, то будет ли оно появляться ещё раз? А как часто? Решать только вам! Просто настройте свойства «Возможность закрыть», «Периодичность показа» и «Закрепить при скроллинге».

Начало и окончание активности объявления
Как не забыть оповестить клиентов об акциях в честь праздников? Как 2 января или 9 мая не сообщать дозвонившемуся вам клиенту, что он зря пришел в офис, так как у вас выходные дни? Создайте объявления-уведомления заранее, указав даты и время в свойствах «Начало активности» и «Окончание активности».

Связаться с нами по почте

Связаться с нами в мессенджерах
Telegram-канал разработчика INRAISE:
Создавайте сообщения в шапке сайта (header, хэдер, хидер, хэдэр, хидэр) с помощью модуля «INRAISE: Объявления в шапке сайта»! Мы будем рады обратной связи: как крутым кейсам, так и пожеланиям по доработкам.