Попереджувальна сторінка при виході з сайту


Попереджувальна сторінка при виході з сайту
Для того, щоб збільшити поведінкові фактори сайту, запобігти випадковим переходам з його сторінок на інші ресурси в допомогу до Вас підійде розроблений нами модуль "Сторінка, що попереджає при виході з сайту".
Модуль дозволяє налаштувати шаблон сторінки та встановити певні налаштування перед відвідуванням іншого сайту.
Модуль простий у використанні, встановлюється стандартним майстром, і не потребує певних знань
Можна отримати модуль абсолютно безкоштовно, умови акції описані на сайті
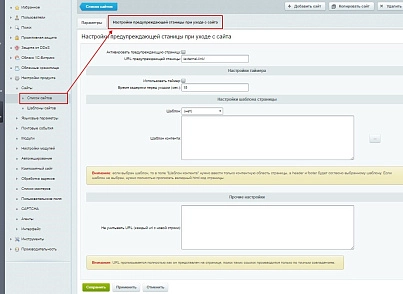
Після встановлення модуля, в адміністративній частині перейдіть в (Налаштування продукту \ Сайти \ Список сайтів \ Ваш шаблон), в налаштуваннях шаблону з'явиться додаткова вкладка "Налаштування попереджувальної сторінки при виході з сайту" в цій вкладці розташовані налаштування модуля під поточний шаблон сайту.
1. НАЛАШТУВАННЯ АКТИВНОСТІ та URL:
- Активувати попереджувальну сторінку - (при зазначеному чекбокс активується даний модуль, всі переходи на інші ресурси зі сторінки сайту будуть згідно з цими налаштуваннями модуля);
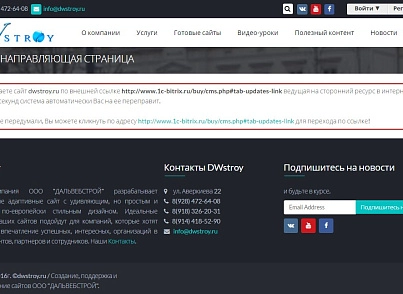
- URL попереджувальної станиці - (задаємо URL сторінки яка буде показана перед відходом з сайту);
- Проставити атрибут rel="nofollow" - (закриваємо сторінки від індексації).
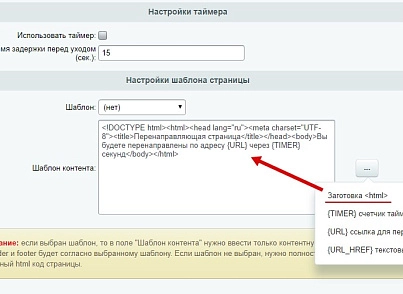
[/ LIST]2. НАЛАШТУВАННЯ ТАЙМЕРА:
[LIST] - Використовувати таймер - (включає активність цієї настройки);
- Час затримки перед відходом (сек.) - (встановлюємо час затримки перед переходом на інший ресурс).
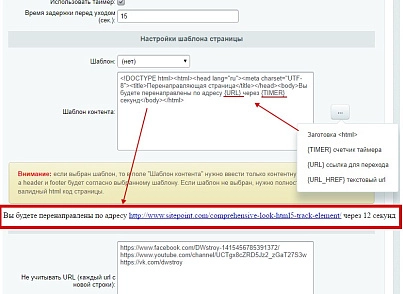
[/ LIST]3. НАЛАШТУВАННЯ ШАБЛОНУ СТОРІНОК
[LIST] - Шаблон - (вибір шаблону сторінка з поточних шаблонів сайту);
- Шаблон контенту - (можливість задавати статичний шаблон використовуючи заготовлені маркери Заготівля - валідний код HTML, {TIMER} - лічильник переходу , {URL} - url яким переходить користувач, {URL_HREF} - текстовий url без посилання);
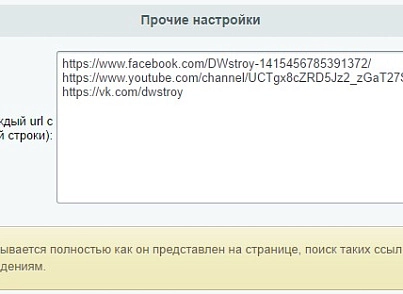
4. ІНШІ НАЛАШТУВАННЯ
- Не враховувати URL (кожен URL з нового рядка) - (прописуємо в полі URL які потрібно не враховувати).