Прискорення завантаження сайту + оптимізація для Google PageSpeed (webp, js, css, зображення, зображення)


Прискорення завантаження сайту + оптимізація для Google PageSpeed (webp, js, css, зображення, зображення)
Ускорьте загрузку своего сайта и оптимизируйте его для Google PageSpeed с помощью модуля "Ускорение загрузки сайта + оптимизация". Переведите изображения в формат webp, оптимизируйте js и css, а также оптимизируйте размеры и качество изображений, чтобы улучшить пользовательский опыт и увеличить свою поисковую видимость.
0
3 700 грн.
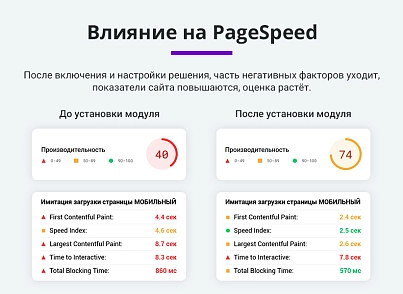
[P]Швидкість завантаження сайту - це ключовий фактор, що значно впливає на успіх вашого інтернет-бізнесу. Швидке завантаження сторінки дозволяє користувачам швидше знаходити потрібну інформацію, збільшує конверсію та робить роботу з сайтом більш комфортною. Висока швидкість завантаження впливає не тільки на користувальницьке сприйняття, але й підвищує рейтинг сайту в пошукових системах, збільшує його видимість. пристроїв та позитивно впливає на бали, швидкість та параметри завантаження сайту в Google PageSpeed Insights.
Огляд можливостей рішення у відео-форматі:
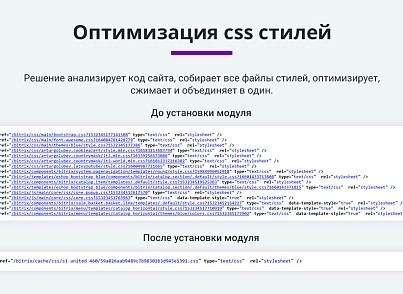
1. Оптимізація css-стилів сайту
Рішення оптимізує роботу таблиць стилів, скорочує час відображення сторінки. Стилі поєднуються в один файл і оптимізуються - як наслідок зменшується вага стилів та кількість підключень. Рішення оптимізує не лише стандартні стилі сайту, але й зовнішні – наприклад, Google Fonts. Зберігає, оптимізує та підключає їх локально.
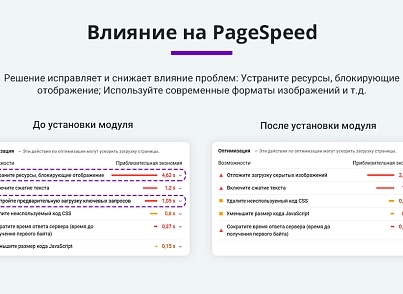
Оптимізація стилів усуває проблему "Усуньте ресурси, що блокують відображення" у PageSpeed.
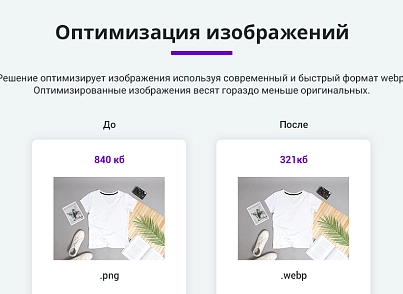
2. Оптимізація зображень, конвертація в Webp
Рішення конвертує зображення у сучасний формат WebP, що дозволяє значно скоротити вагу зображень та прискорити роботу браузера із зображеннями.
Оптимізація зображень усуває або зменшує проблеми "Використовуйте сучасні формати зображень" та "Налаштуйте ефективне кодування зображень" у PageSpeed.
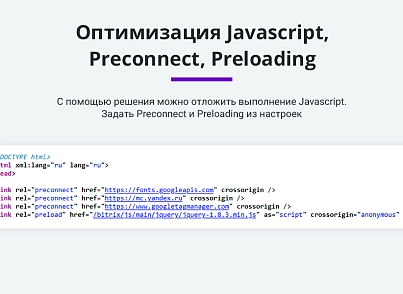
3. Оптимізація JavaScript та лічильників
В останніх версіях рішення додався функціонал роботи з JavaScript - тепер ви можете відкласти вибрані скрипти до завантаження сторінки або до взаємодії користувача з сайтом
Рішення виправляє проблему "Пасивні прослуховувачі подій не використовуються для покращення продуктивності під час прокручування" у PageSpeed.
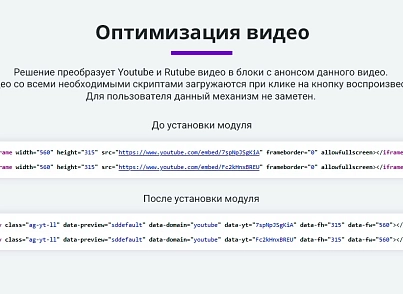
4. Оптимізація Youtube та Rutube відео
Завантаження сторінок із відео відбувається повільно, т.к. відеоплеєр підвантажує великий обсяг даних: скрипти, бібліотеки, інтерфейс і збирає плеєр під час початкового відкриття сторінки.
Рішення перетворює вихідний кадр (iframe) відео. Скрипти рішення завантажать всі необхідні дані, коли вони будуть потрібні - при натисканні на кнопку відтворити. Для кінцевого користувача цей механізм не помітний.
Перетворення, що проводяться рішенням, також виправляють помилку pagespeed "Для відкладеного завантаження з фасадними об'єктами доступно кілька ресурсів"

5. Відскладене завантаження шрифтів (font-display)
Рішення має механізм автоматичного встановлення font-display: swap для шрифтів.
Використання font-display усуває проблему "Налаштуйте показ всього тексту під час завантаження веб-шрифтів" у PageSpeed
6. Preconnect і Preloading
За допомогою рішення можна через налаштування встановити preconnect (приєднання), preloading (передзавантаження) без редагування коду сайту
Використання preloading усуває проблему "Налаштуйте попереднє завантаження ключових запитів" у PageSpeed
7. Видалення стандартного OpenSans
Бітрикс актуальних версій автоматично підключає шрифт OpenSans - якщо він вам не потрібен, за допомогою рішення можна видалити це підключення та заощадити кілька кілобайт завантаження

| ▷ | Безпека файлів - вихідні файли не редагуються | |
| ▷ | Гнучка настройка - можна включити лише ті оптимізації, які вам потрібні | |
| ▷ | Прискорює роботу сайту у реальних користувачів, а не тільки в PageSpeed Insight |

| ✔ | Підтримує механізм багатосайтовості, композитний та автокомпозитний режим | |
| ✔ | Так само добре працює з кодуваннями UTF-8 і Windows-1251 | |
| ✔ | Використовує стабільні події та працює на більшості версій 1с-Бітрікс | |
| ✔ | Коректно працює з більшістю готових рішень (Аспро, Digital Web, Intec і т.д.) та на сайтах з унікальним дизайном | |
| ✔ | Підтримка версій PHP: 5.6, 7.x, 8.x | |
Для додаткового прискорення відображення сайту та збільшення рейтингу швидкості Google Pagespeed Вам будуть корисні:
- Рішення "Відкладене завантаження картинок, відео та фонових зображень", що вирішує проблему "Відкладіть завантаження зображень" -
- Рішення "Оптимізація та стиснення HTML + CSS", що зменшує вагу html-сторінок, що віддаються - [URL=http://marketplace.1c-bitrix.ru/solutions/arturgolubev.htmlcompressor/?hf=cssinliner]дивитися картку рішення ]