Ammina Optimizer: Оптимізація та прискорення завантаження сайту (CSS, JS, HTML, зображення, WebP, Lazy)


Ammina Optimizer: Оптимізація та прискорення завантаження сайту (CSS, JS, HTML, зображення, WebP, Lazy)
"Ammina Optimizer - уникальный модуль для Битрикс маркетплейс, который оптимизирует и ускоряет загрузку сайта. Оптимизируйте CSS, JS, HTML, изображения, включая формат WebP, и используйте функцию Lazy для максимальной производительности. Повысьте скорость вашего сайта с Ammina Optimizer!"
0
7 700 грн.
Шановні клієнти!
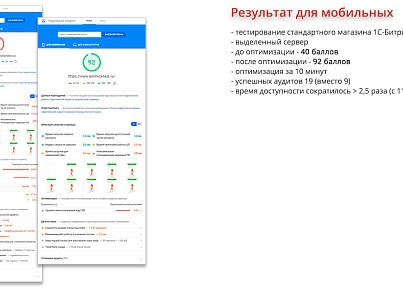
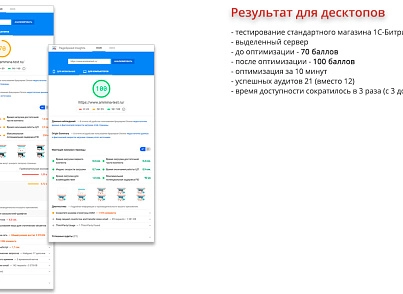
Модуль «Ammina Optimizer: Оптимізація та прискорення завантаження сайту (CSS, JS, HTML, зображення, WebP)» дозволяє значно прискорити ваш сайт для користувача, покращити дружність сайту для пошукових систем, провести аудит сайту в режимах [ B]для десктопа[/B] і мобільних пристроїв за параметрами продуктивності, SEO, доступності, Best Practices та Progressive Web Application.
Модуль побудований за принципом "All-In-One" і надає повний комплекс інструментів для прискорення завантаження та відображення вашого сайту у браузері відвідувачів.
За допомогою модуля ви можете значно зменшити кількість і обсяг завантажуваних файлів (запитів до сервера) стилів (CSS), Java Script (скриптів), [ B]оптимізувати зображення[/B], що використовуються на вашому сайті, зменшити розмір коду HTML і завантаження вашого сайту буде відбуватися швидше.
Все це дозволить прискорити завантаження та відтворення сторінки на стороні відвідувача, поліпшити ранжування пошуковими системами і в кінцевому підсумку збільшити конверсію на вашому сайті.

| Оптимізація "на лету" | Інтеграція з та аудит показників сторінок сайту | |||
| Прискорення завантаження сайту на 50 і вище відсотків | Підтримка формату зображень WebP | |||
| Оптимізація CSS, JS файлів. | Оптимізація JPG файлів (стиснення може досягати 2-3 разів) | |||
| Не змінює оригінальні CSS та JS файли | 3 моделі пошуку зображень у коді сторінки сайту | |||
| Не змінює оригінальні файли зображень | Оптимізація зображень у CSS файлах | |||
| Оптимизує (об'єднує та стискає) як файли шаблону сайту, і системні файли битрикс. | Оптимізація як локальних файлів, так і файлів із сторонніх серверів | |||
| Усі операції з оптимізації відбуваються на сервері сайту в рамках функціоналу модуля | Увімкнення зображень, вказаних у CSS файлах як inline коду у файлах | |||
| Підтримка функції Inline CSS (включення CSS файлів до коду HTML сторінки) | Значне скорочення кількості запитів до сервера та передзавантаження файлів | |||
| Безкоштовне встановлення та налаштування на вашому сайті | Технічна підтримка модуля | |||

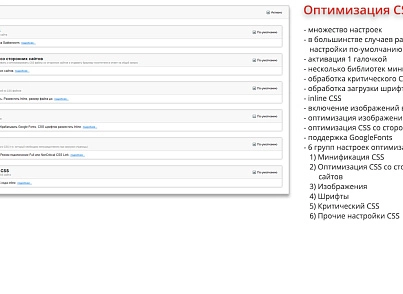
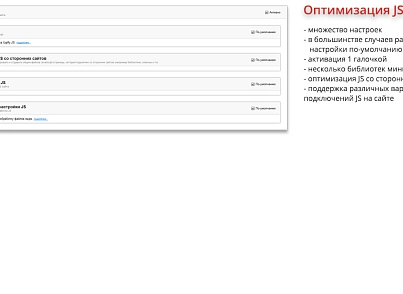
| Оптимізація CSS файлів | | Оптимізація JS файлів | ||
| Кілька бібліотек мініфікації CSS | | Кілька бібліотек мініфікації JS файлів | ||
| | Можливість використання Inline CSS | | Підтримка локального кешування та оптимізації JS файлів із сторонніх сайтів | |
| | Увімкнення зображень, що використовуються CSS, у вигляді Inline коду в CSS файли | | Підтримка різних варіантів підключень JS файлів на сайті | |
| | Оптимізація та локальне кешування CSS з віддалених сайтів | | Предзавантаження JS файлів браузером користувача до завершення етапу парсингу HTML коду сайту | |
| | Оптимізація відображення веб-шрифтів | |||
| | Підтримка Google Fonts | |||
| | Предзавантаження CSS файлів до завершення етапу парсингу HTML коду сторінки | |||
| | Оптимізація зображень | | Оптимізація HTML коду сторінки | |
| Підтримка формату WebP | Кілька бібліотек мініфікації HTML | |||
| Використання бібліотек GD та IMagick | Можливість оптимізації inline JS | |||
| Оптимізація зображень у тегах IMG | Можливість оптимізації inline CSS | |||
| Оптимізація зображень у CSS правилах background[-image] | ||||
| Пошук та оптимізація зображень, вказаних у HTML коді в папці /upload/ та інших папках | ||||
| Оптимізація зображень зі сторонніх сайтів | ||||
| Можливість вказати додаткові файли для передзавантаження | Можливість оптимізації CSS, JS, зображень, повертаються AJAX запитами (в т.ч. JSON дані) | |||
| Інтеграція з Google PageSpeed Insights | Аудит сторінок сайту (зі збереженням історії) безпосередньо з адміністративної частини сайту | |||

На додаток до модуля ми розробили симулятор роботи модуля на вашому сайті. Ви можете побачити поточні результати перевірки сайту через Google Page Speed та зразкові показники після встановлення та налаштування модуля на вашому сайті.
[I]Зверніть увагу, що сервіс дозволяє отримати орієнтовні дані, т.к. Сервіс проводить роботу з оптимізації без урахування індивідуальних налаштувань модуля.
.
.

Працювати з модулем можна розпочати абсолютно безкоштовно. Протягом 21 дня можна протестувати модуль в демо-режимі у повнофункціональному режимі.

Ми надаємо технічну підтримку як ДО так і ПІСЛЯ придбання модуля.
Звертайтеся до нас і ми допоможемо встановити та налаштувати модуль, проконсультуємо по роботі з ним і, якщо виникне потреба, доопрацюємо функціонал.
| | [TD ] [B]Онлайн-чат на нашому сайті | Пошта у службу технічної підтримки, і ми допоможемо вам із встановленням та налаштуванням модуля. | | [B] Документація [/ B] Ознайомтеся з документацією на нашому сайті. |

Ми завжди готові допомогти вам!