Прискорення завантаження сайту - оптимізація css, js та картинок (зображень)


Прискорення завантаження сайту - оптимізація css, js та картинок (зображень)
"Модуль 'Ускорение загрузки сайта' для Битрикс маркетплейса – инновационное решение для оптимизации CSS, JS и картинок, сокращающее время загрузки сайта и повышающее его производительность. Ускорьте свой сайт и улучшите пользовательский опыт с помощью этого эксклюзивного модуля!"
0
3 100 грн.
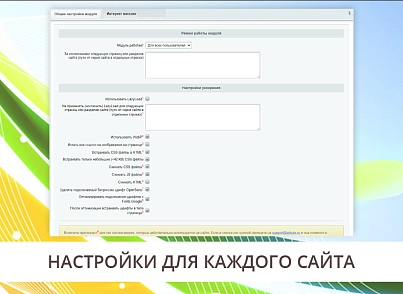
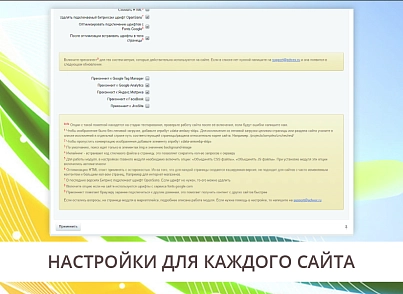
Adwex.Minified - модуль для швидкої оптимізації завантаження сайту. Модуль оптимізує стильові файли, файли скриптів та зображення. Також додані додаткові можливості: інлайн стилів (inline), конвертація зображень у формат WebP, преконект до служб метрики, лінива завантаження зображень. Пишіть пропозиції щодо покращення або зауваження щодо роботи на пошту |

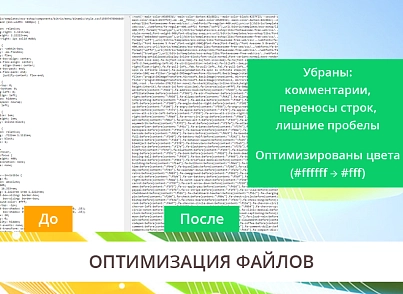
| Мінімізація Модуль створює файли з мінімізованим кодом усередині. У коді забираються прогалини, переноси рядків та коментарі, скорочуються колірні позначення. Це зменшує вага файлів, а відтак і час завантаження. |

Вбудовування (inline) Завдяки вбудованню CSS зменшується кількість запитів до сервера, користувач отримує CSS код разом зі сторінкою. Іноді, якщо CSS файли великі, це призводить до зменшення оцінки в Google PageSpeed, щоб цього не відбувалося, увімкніть опцію «Вбудовувати лише невеликі файли» - у цьому випадку кількість запитів до сервера скорочується, а розмір HTML коду збільшується, але не критично. В останніх оновленнях додано оптимізоване вбудовування стилів. Стилі вбудовуються в сторінку тільки в перший захід користувача, тоді ж вони кешуються браузером у фоновому режимі. Наступного заходу користувач отримає стилі з кешу, а HTML код буде без додаткових. вставок коду, що значно скоротить його розмір. |

| Модуль створює файли з мінімізованим кодом усередині. Це зменшує вагу файлів. Т.к. JS код може бути різним, для роботи можна використовувати одну з чотирьох бібліотек:
|

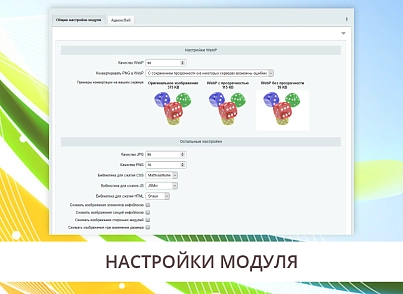
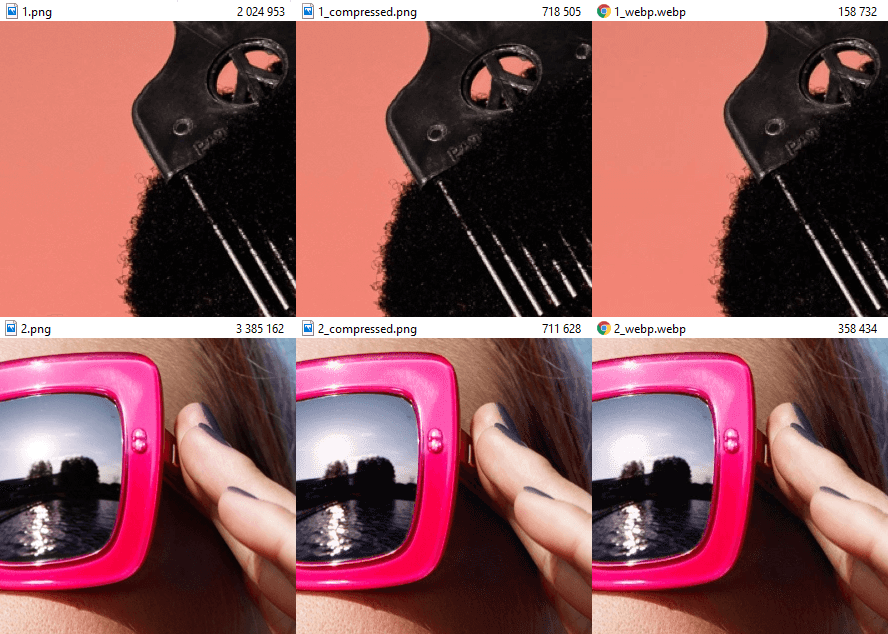
| Зображення Насамперед на швидкість завантаження сайту впливають зображення. Модуль оптимізує як вже завантажені файли, і лише завантажені в автоматичному режимі. Для мінімізації використовується різні бібліотеки, результат їхньої роботи порівнюється і залишається файл із найменшою вагою. У версії 2.0.5 додано конвертацію зображень у формат WebP. WebP зображення створюються з оптимізованих, зберігаються окремо від оригіналів, і показуються тільки в . Зауважте, що конвертація працює не на всіх хостингах. Після встановлення у налаштуваннях модуля можна перевірити хостинг на підтримку формату. |
Порівняйте якість зображень до оптимізації, після, і у форматі WebP


|